Avant d’attaquer les différents aspects, laisse-moi te présenter rapidement WordPress et Showit. WordPress est un géant polyvalent, utilisé pour créer et gérer des sites web par des millions de personnes dans le monde entier. De l’autre côté, on a Showit, une plateforme de conception visuelle qui met l’accent sur le côté artistique et la créativité.
Choisir le bon CMS est crucial pour ton projet, car cela affectera la façon dont ton site se présente, se comporte et interagit avec les visiteurs. Alors, explorons ensemble les caractéristiques de ces deux systèmes de gestion de contenu pour que tu puisses prendre une décision éclairée ! C’est parti pour la comparaison détaillée.

Point lecture : C’est quoi un CMS en informatique ?
Petite précision, quand j’évoque WordPress, il s’agit toujours de WordPress.org et non WordPress.com !
Sommaire
Showit vs WordPress : Qu’est ce que c’est ?
Showit vs WordPress : l’installation
Showit vs WordPress : Le fonctionnement et la prise en main
Showit vs WordPress : La technique simplifiée ?
Showit vs WordPress : Créer un blog
Showit vs WordPress : Mettre en place une boutique en ligne
Showit vs WordPress : Le référencement naturel
Showit vs WordPress : Le coût
Showit vs WordPress : Qu’est ce que c’est ?
WordPress : Le géant polyvalent

WordPress, c’est le boss incontesté des CMS, et pour de bonnes raisons ! Il offre une grande flexibilité et de nombreuses possibilités de personnalisation.
Mais attends, je ne vais pas te gâcher la surprise, j’ai déjà rédigé un article sur le sujet ! Alors, si tu ne connais pas encore WordPress.org, je te laisse le lire.

Point lecture : Les différences entre WordPress.com et Worpress.org
Cependant, soyons honnêtes, WordPress peut être un peu intimidant pour les débutant·e·s. La fameuse courbe d’apprentissage est là. Mais une fois que tu te familiarises avec l’interface et son fonctionnement, les possibilités sont immenses.
Showit : La plateforme de conception visuelle
En 2006, Showit débarque sur la scène, en mode « Coucou, je suis là aussi ! ». Trois ans après que WordPress ait fait ses premiers pas. Ces deux vétérans du web ont donc acquis une sacrée ancienneté dans le domaine. Mais étrangement, en France, Showit a joué au jeu de cache-cache pendant un certain temps, bien que tout le monde aux États-Unis le connaisse déjà depuis lonnnnnnnngtemps. La plateforme commence à faire parler d’elle avec certaines webdesigneuses qui la mettent en avant via la création des templates de sites Showit qu’elles vendent. Son émergence en France est donc toute nouvelle.
À l’origine développé pour répondre aux besoins des entreprises créatives, en particulier des photographes, Showit, tel un phénix qui renaît de ses cendres, se fait une place dans le cœur des créatifs, notamment dans le domaine du coaching en ligne.

Bon, on ne va pas se la cacher plus longtemps, Showit diffère de WordPress.org puisque ce n’est pas un logiciel qui est gratuit et libre de droit. Accessible uniquement en ligne, il te faudra forcément un abonnement mensuel pour pouvoir concevoir et conserver ton site web sur la durée.
Mais si on compare les deux, on va vite se rendre compte, tu vas le voir, que Showit fait complètement abstraction de la technique pour laisser place à la créativité.
En tout cas, avec l’émergence de Showit en France, la compétition devient sérieuse !
Showit vs WordPress : l’installation
Pour créer ton site en quelques clics avec Showit, il te suffit de t’inscrire, prendre un abonnement, et hop, c’est parti ! Plus besoin de t’embêter avec des installations compliquées ou un hébergeur web en supplément. Tout est prêt à l’emploi, et tu peux commencer immédiatement, sans le moindre casse-tête. Avec Showit, l’installation de ton site est donc ultra simple.
La plateforme prend en charge l’hébergement de ton site, et l’hébergeur utilisé par Showit est performant, garantissant ainsi une vitesse optimisée pour les sites Showit. C’est vraiment la facilité à l’état pur !
Cependant, un petit bémol à prendre en compte : ton site n’est pas sur un serveur, donc si demain Showit décide de stopper son activité, tu pourrais dire bye bye à ton site. C’est important de garder cela à l’esprit.
Maintenant, côté WordPress, il te faudra souscrire à une offre d’hébergement web, puis installer le logiciel open source WordPress. Bon, c’est vrai que ça peut sembler un poil plus technique, mais avec quelques conseils sur son choix et l’installation en un clic de WordPress proposé par de nombreux hébergements web, je t’assure que ce n’est pas si compliqué ! En plus, tu auras plus de contrôle sur ton budget, car les différents hébergements web ne proposent pas les mêmes tarifs.
Balle au centre sur ce duel, chacun a ses avantages !
Showit vs WordPress : Le fonctionnement et la prise en main
Avec WordPress, pour vraiment avoir une liberté de personnalisation, je te conseille d’installer un constructeur de page comme Divi ou Elementor. Ils fonctionnent avec un système de sections, de blocs, de rangées et de colonnes dans lesquelles tu imbriques tes différents éléments. C’est une logique simple mais que tu dois respecter tout au long de la création.

Point lecture : Qu’est ce que le thème wordpress Divi d’Elegant Themes ?
Avec WordPress, pour vraiment avoir une liberté de personnalisation, je te conseille d’installer un constructeur de page comme Divi ou Elementor. Ils fonctionnent avec un système de sections, de blocs, de rangées et de colonnes dans lesquelles tu imbriques tes différents éléments. C’est une logique simple mais que tu dois respecter tout au long de la création.

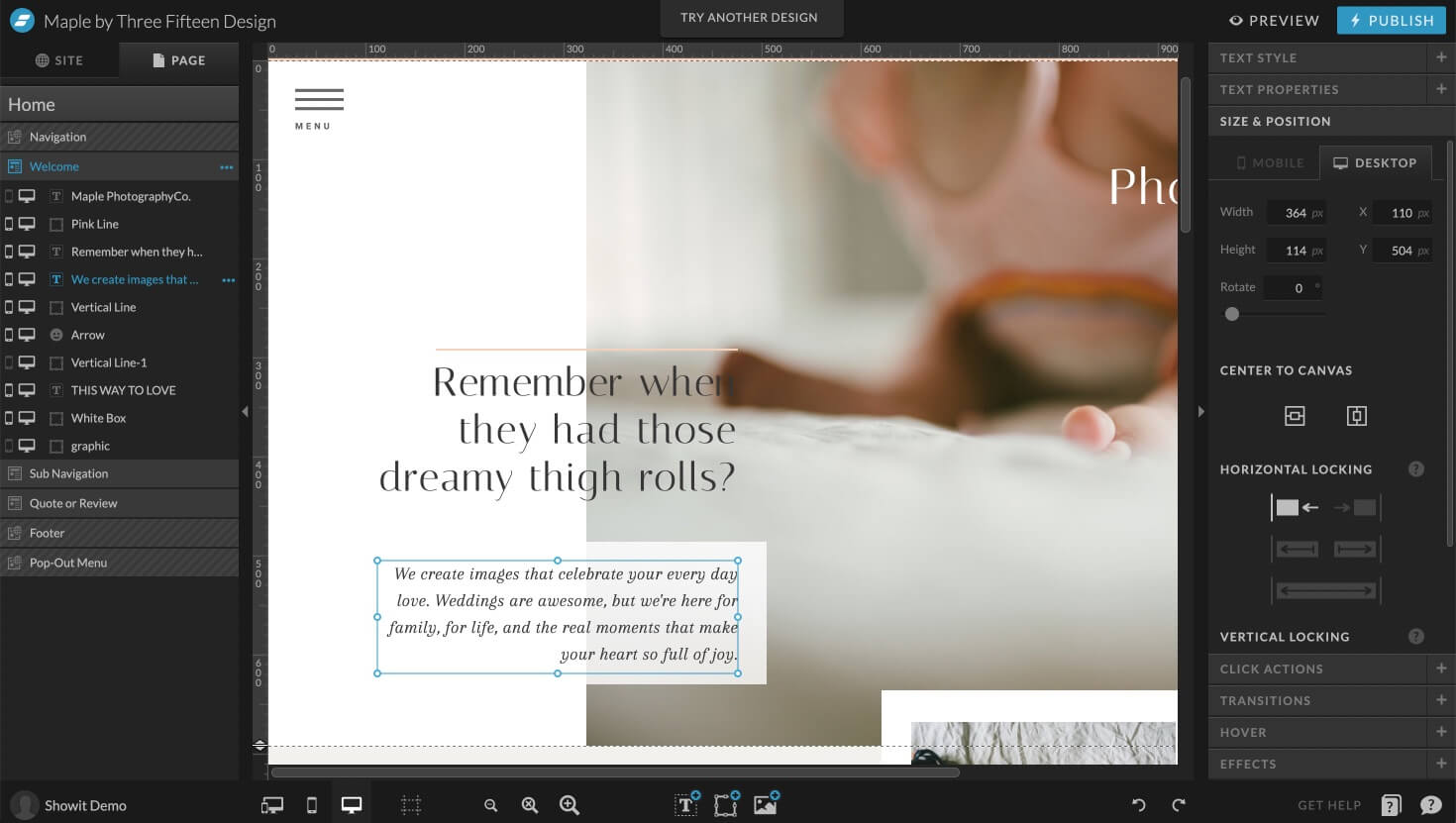
En revanche, Showit, c’est vraiment le CANVA du site web. Son fonctionnement se fait en glisser-déposer. Il n’y a pas de limite ! Tout peut être personnalisé, déplacé, bref, tu peux donner vie à ta créativité sans contrainte. Pour le coup, il a un fonctionnement totalement différent des constructeurs de page proposés sur WordPress. Ce système de sections et colonnes n’existe pas. Tu seras vraiment libre de A à Z puisque que chaque élément est indépendant des autres. C’est une expérience vraiment intuitive et fluide.
Concernant son interface, ça peut demander un petit temps d’adaptation au début, surtout si tu n’es pas familier·ère avec l’anglais. Mais une fois que tu la maîtrises, c’est vraiment facile de te repérer et de savoir où aller pour modifier ce que tu souhaites.

Au final, pour obtenir le même rendu au niveau du design que sur Showit, cela prendra plus de temps avec WordPress et Divi par exemple. Tu devras jouer sur les espaces, les superpositions d’éléments, et parfois ajouter des extensions et du CSS pour parvenir à tes fins.
Mais une chose à ne pas oublier, c’est le responsive design, c’est-à-dire l’adaptation de ton site web sur mobile, tablette et ordinateur. Sur Showit, il va falloir que tu crées tout. La conception n’est pas automatisée comme avec WordPress. Alors que lui dispose d’une structure prédéfinie avec les sections, il y a juste à reprendre le design desktop et effectuer quelques ajustements pour obtenir ton site sur les différents formats.
Que ce soit pour WordPress ou Showit, tu pourras construire ton site web à partir d’une page blanche avec un constructeur de page ou d’un thème gratuit et/ou payant.
Le point est pour Showit, même s’il la prise en main peut s’avérer un peu complexe et qu’il faut forcément faire la version mobile manuellement à partir de zéro.
Showit vs WordPress : La technique simplifiée ?
Alors, par ici, on entre dans le côté un peu plus technique du comparatif entre Showit et WordPress. Accroche-toi, ça va être intéressant !
Comme on l’a vu avec WordPress, tu vas avoir besoin d’un hébergement web pour pouvoir créer ton site. En plus, tu devras effectuer des mises à jour régulières pour WordPress, le thème et les extensions. Ah, sans oublier la fameuse gestion de sécurité et les sauvegardes. On ne peut pas dire que ça soit toujours la partie la plus fun, mais tu vas voir, ça peut te faire économiser de l’argent.

Maintenant, tiens-toi bien : avec Showit, dis au revoir à tous ces tracas techniques ! Tu as bien lu, aucune maintenance à faire de ton côté. Autrement dit, tu vas gagner un temps fou. Fini les mises à jour mensuelles. Showit prend tout ça en charge, et toi, tu peux te concentrer pleinement sur ton site sans avoir à l’entretenir de temps en temps. C’est comme un coup de baguette magique qui te libère des soucis techniques, et ça, c’est une vraie bouffée d’air frais pour te permettre de te concentrer sur ce qui compte vraiment : ta créativité et ton contenu.
En plus, avec Showit, tu auras un support technique toujours là pour t’aider en cas de petits pépins. C’est comme avoir un interlocuteur direct à portée de main, prêt à te venir en aide en cas de besoin. Et franchement, c’est toujours bon à prendre, surtout quand on débute dans la création web ! En revanche, du côté de WordPress, tu pourras compter essentiellement sur la communauté ou sur ton coach web si tu as opté pour une formation en ligne.
Alors, pas de doute, côté simplicité technique, Showit marque un point !
Showit vs WordPress : Créer un blog
Ah, le match WordPress vs Showit continue ! Et je peux te dire que WordPress met un KO à Showit dans la catégorie création de blog. La raison ? Si tu souhaites créer un blog sur Showit, il te faudra tout de même utiliser WordPress… Outch, ça fait mal et ça peut clairement te paraître un peu difficile à comprendre. Laisse-moi t’en dire un peu plus !
Petite particularité de Showit : nativement, il ne possède pas de fonctionnalités de blog. Si tu le souhaites, tu vas pouvoir ajouter une partie blog à ton site. Cependant, il faut être conscient·e que cela te coûtera un peu plus cher. Et devine quoi ? Pour cette option, Showit fait appel à WordPress. Parce qu’à l’origine WordPress a été conçu initialement pour du blogging. Le référencement de tes articles est donc meilleur avec WordPress ! Tout comme Webflow, Showit a un petit partenariat avec WordPress pour les articles de blog.
En clair, le design du blog sera créé avec Showit et le contenu sera intégré sur WordPress. Mais, tu peux aussi combiner des extensions de WordPress pour ton blog si tu es sur Showit, comme Yoast SEO qui t’aidera dans l’optimisation des articles ! Si tu optes pour Showit, prépare-toi à jongler entre deux plateformes pour gérer ton site ! Tu utiliseras en fait Showit pour la partie vitrine. Et pour écrire et publier tes articles, tu vas devoir faire un petit tour du côté de WordPress. Alors, même si tu le veux, tu ne peux pas échapper à WordPress !
Ici, c’est bien la puissance du blogging de WordPress qui est utilisée pour Showit, et évidemment, pour WordPress lui-même.
Alors, sans aucun doute, WordPress remporte haut la main ce round en matière de blogging ! Avec sa longue expérience et son expertise dans le domaine, il reste le champion incontesté pour créer un blog réussi et bien référencé. Alors, si le blogging est ta priorité, WordPress est définitivement le choix gagnant !
Showit vs WordPress : Mettre en place une boutique en ligne
On va faire simple et efficace. WordPress mérite clairement le point pour sa facilité de mise en place d’une boutique en ligne. Mais je vais quand même t’accorder un petit aperçu de ce qu’il en est pour Showit, histoire de lui laisser une chance minime !
Effectivement, il est possible de vendre avec Showit, mais pour être franche, on atteint vite ses limites. Si tu n’as que quelques produits à proposer, tu peux opter pour un abonnement Shopify Starter en complément de ton abonnement Showit. Mais il faut le dire, Showit n’a pas été pensé pour créer une boutique en ligne. Donc si l’e-commerce est essentiel pour ton business, il vaut mieux que tu te tournes vers Shopify ou vers WordPress…

Parce qu’avec ce dernier, il te suffit d’installer l’extension WooCommerce pour créer et gérer ta boutique en ligne. Une fois que tu as installé WooCommerce, tu auras accès à un véritable éventail d’outils pour créer ton site e-commerce. Tu pourras facilement ajouter des produits, organiser tes catégories, définir les tarifs et les taxes, gérer les stocks, et bien plus encore. Tout se fait de manière intuitive, grâce à une interface bien pensée.
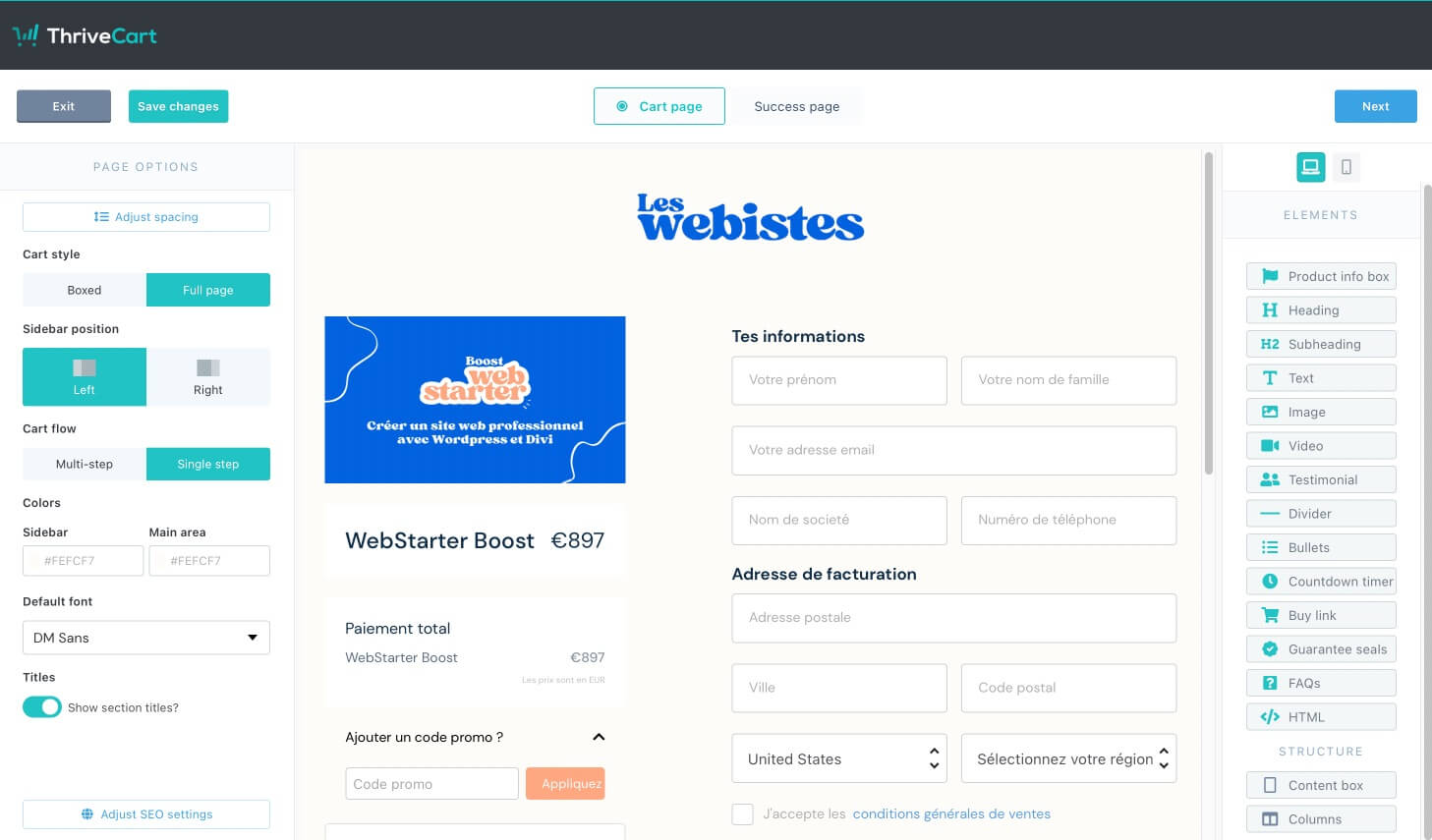
Bon, je dois reconnaître qu’il existe une autre solution intéressante, qui est la solution de paiement en ligne ThriveCart. Elle est particulièrement adaptée aux produits numériques avec un achat unique. Cependant, si tu souhaites proposer plusieurs produits dans un panier d’achat, elle n’est pas la meilleure option.

Showit vs WordPress : Le référencement naturel
Que ce soit Showit ou WordPress, les deux CMS proposent des fonctionnalités similaires pour le référencement naturel de ton futur site. Et bien que WordPress soit le petit chouchou aux yeux de Google, Showit n’est pas en reste et se bat vaillamment pour se démarquer, notamment par sa vitesse de chargement et son caractère SEO Friendly.
Peu importe ton choix, tu pourras compter sur les fonctionnalités suivantes pour optimiser ton référencement :
- Hiérarchiser ton contenu avec la structure Hn pour une meilleure organisation.
- Ajouter les balises Meta title et description de chaque page pour une présentation claire et pertinente dans les résultats de recherche.
- Remplir les balises ALT des images pour une meilleure compréhension du contenu par les moteurs de recherche.
- Mettre des pages en non indexées (no index) pour contrôler quelles pages sont affichées dans les résultats de recherche.
- Profiter d’un système de redirection d’URL pour gérer les changements d’adresses de manière optimale.
Sur le plan du référencement, on est sur une égalité presque parfaite entre les deux. Cependant, comme on l’a évoqué précédemment, WordPress se démarque davantage pour le référencement d’un blog !
Showit vs WordPress : Le coût
Ça y est, c’est l’heure du round décisif et pas des moindres, puisqu’ici on parle money ! Si tu es un·e tout·e jeune freelance ou digital nomad, ce critère peut peser lourd dans la balance. Voyons cela de plus près.
Commençons par WordPress :
- WordPress.org : gratuit, 0€ !
- Nom de domaine (obligatoire) : Environ 10€ par an.
- Hébergement web (obligatoire) : Entre 20€ et 80€ par an.
- Constructeur de pages Elementor version gratuite (facultatif) : 0€
- Constructeur de pages Divi – 322 templates de site inclus (facultatif) : 250€ à vie.
- Extension WooCommerce (facultative) : 0€

Maintenant, au tour de Showit. Pour lui, c’est un peu différent, car il fonctionne sur la base d’un système d’abonnement :
- Nom de domaine (obligatoire) : Environ 10€ par an.
- Les abonnements Showit (obligatoire) :
- Abonnement classique : 204€ par an ou 816€ pour 4 ans.
- Abonnement classique + blog basique : 257€ par an ou 1028€ pour 4 ans.
- Abonnement classique + blog avancé : 348€ par an ou 1392€ pour 4 ans.
- Template payant : Entre 200€ et 1000€.
- Shopify Starter (facultatif) : 5€ par mois (48 mois x 5€ = 240€ pour 4 ans).
- ThriveCart (facultatif) : 495$ à vie.
Maintenant, voyons les budgets pour plusieurs situations sur une durée de vie de 4 ans :
Site web vitrine classique
- Showit :
- Abonnement de base : 204€ par an
- Nom de domaine : Environ 10€ par an
Ce qui équivaut à un budget de 856€ pour 4 ans
- WordPress :
- WordPress.org, c’est gratuit : 0€
- Nom de domaine : Environ 10€ par an
- Hébergement web : 85€ pour 4 ans avec Hostinger
- Constructeur de pages Elementor version gratuite : 0€
Ce qui équivaut à un budget de 125€ pour 4 ans
Site web vitrine avec un blog
- Showit
- Abonnement classique + blog basique : 257€ par an
- Nom de domaine : Environ 10€ par an
Ce qui équivaut à un budget de 1068€ pour 4 ans
- WordPress :
- WordPress.org, c’est gratuit avec le blog aussi : 0€
- Nom de domaine : Environ 10€ par an
- Hébergement web : 85€ pour 4 ans avec Hostinger
- Constructeur de pages Elementor version gratuite (facultatif) : 0€
Ce qui équivaut toujours à un budget de 125€ pour 4 ans
Tu cherches un hébergement web ?
Suit l’exemple des Webistes en choisissant Hostinger. Tu profiteras non seulement d’une performance remarquable, mais également d’un chouette support client !

Site e-commerce avec un blog
- Showit
- Abonnement classique + blog basique : 257€ par an
- Nom de domaine : Environ 10€ par an
- Shopify Starter : 5€ par mois (48 mois x 5€)
Ce qui équivaut à un budget de 1308€ pour 4 ans
- WordPress :
- WordPress.org, c’est gratuit avec le blog aussi : 0€
- Nom de domaine : Environ 10€ par an
- Hébergement web : 85€ pour 4 ans avec Hostinger
- Constructeur de pages Elementor version gratuite (facultatif) : 0€
- Extension Woocommerce : 0€
Ce qui équivaut toujouuuurs à un budget de 125€ pour 4 ans
Site vitrine avec un blog incluant un template ou une formation en ligne pour apprendre à créer ton site
- Showit
- Abonnement classique + blog basique : 257€ par an
- Nom de domaine : Environ 10€ par an
- Template payant premium : 500€
Ce qui équivaut à un budget de 1568€ pour 4 ans
-
WordPress :
- WordPress.org, c’est gratuit avec le blog aussi : 0€
- Nom de domaine : Environ 10€ par an
- Hébergement web : 85€ pour 4 ans avec Hostinger
- Formation WebStarter pour apprendre à créer ton site pour ton business avec WordPress & Divi : 697€ – 1h de coaching web inclus
- Constructeur de pages DIVI (inclus dans la formation) : 0€
Ce qui équivaut à un budget de 822€ pour 4 ans et la formation est accessible à vie.
Eh bien, tu l’auras compris, c’est une victoire éclatante pour WordPress en matière de budget ! Avec lui, tu peux créer un site web, un blog, une boutique en ligne, et même te former, sans te ruiner !
Conclusion de ce duel au sommet qui se termine par un score de 4 points à 5 en faveur de WordPress. Cependant, le match a été extrêmement serré, et maintenant tu as une meilleure compréhension des forces et faiblesses de WordPress et de Showit. Le choix final dépendra de tes besoins spécifiques et de tes préférences personnelles.
Prends le temps de peser le pour et le contre, et n’hésite pas à essayer les deux plateformes pour voir celle qui te convient le mieux. Pour cela, je te mets les liens de démo :
En tant que webdesigneuse et développeuse no-code, j’utilise depuis plus de 4 ans les constructeurs de page Elementor ou Divi au quotidien combinés à WordPress.org. Pour moi, il est clair que WordPress.org reste à ce jour le meilleur moyen de construire un site web complet et professionnel. Cependant, Showit est une très bonne alternative qui t’évitera de passer par des étapes techniques souvent redoutées.
Sur le court terme, Showit est une excellente option. Son interface est plus facile et rapide à prendre en main, ce qui peut être un atout indéniable pour débuter rapidement. Cependant, il faut noter que Showit peut coûter beaucoup plus cher sur la durée, surtout si tu possèdes un blog (ce qui est un véritable plus pour ton référencement naturel). En revanche, Showit n’est pas la meilleure option pour créer et gérer une boutique en ligne, car tu devras opter pour d’autres solutions comme Shopify.
Au final, si tu souhaites opter pour WordPress mais que la technique te fais un peu peur, le match parfait est d’opter pour une formation en e-learning qui t’aidera à créer et à gérer ton site web comme un pro avec WordPress et Divi.